Polaris Digital
Helping every rider find their perfect fit

My Role
Senior Product Designer
Tools
Figma, User Testing, Jira
Team
PMs, Engineers, UX
Timeline
Q1 - Q2 2022
Polaris builds high-performance vehicles trusted for durability and power on trails, job sites, and beyond. I contributed to the redesign of its fitment and discovery flow—delivering mobile-first wireframes, refined navigation, and high-fidelity UI with cross-functional teams.

Problem
As Polaris’ audience expanded to include both seasoned riders and newcomers, the platform’s limits became clear. Vehicle compatibility was confusing, CTAs were easy to miss, and the path to the right product often felt unclear—turning what should’ve been a confident journey into hesitation.
Polaris needed to simplify a complex experience and guide all riders to the right choice with confidence—while keeping the journey immersive, consistent, and deep across devices.
Research
Before designing, I needed a clear view of Polaris Digital’s audience. Through interviews, surveys, and behavioral data, we uncovered a wide spectrum of users—from first-time riders to seasoned pros across industries like construction, agriculture, and outdoor recreation.
Some users came in curious but hesitant. Others knew exactly what they needed—but still wanted to compare or discover something new.
Key Insights:
Beginners were overwhelmed by terminology and layout.
Experts wanted speed and minimal steps.
All users needed clearer compatibility cues.
Iterations
To move fast without starting from scratch, we built on the existing site foundation—minimizing risk while layering in new features. This allowed us to focus on refining what mattered most, rather than reinventing the entire experience.
We ran iterative testing with 10 vetted participants across varying riding levels and use cases—ranging from recreational to business. All participants expressed interest in purchasing an ATV or leisure vehicle. Their feedback helped shape key updates to the hero header, layout, and filters, resulting in a more intuitive, visually engaging experience for Polaris’ diverse user base.
Solution
We wanted the Polaris experience to feel easy and inspiring, so we focused on strong visuals, simple tools, and a cleaner search. From action shots to quick, helpful content, every part of the site was built to help riders explore and decide without feeling overwhelmed.
We transformed product exploration into a faster, smarter, and more immersive experience—meeting users where they are, and guiding them confidently to where they want to go.
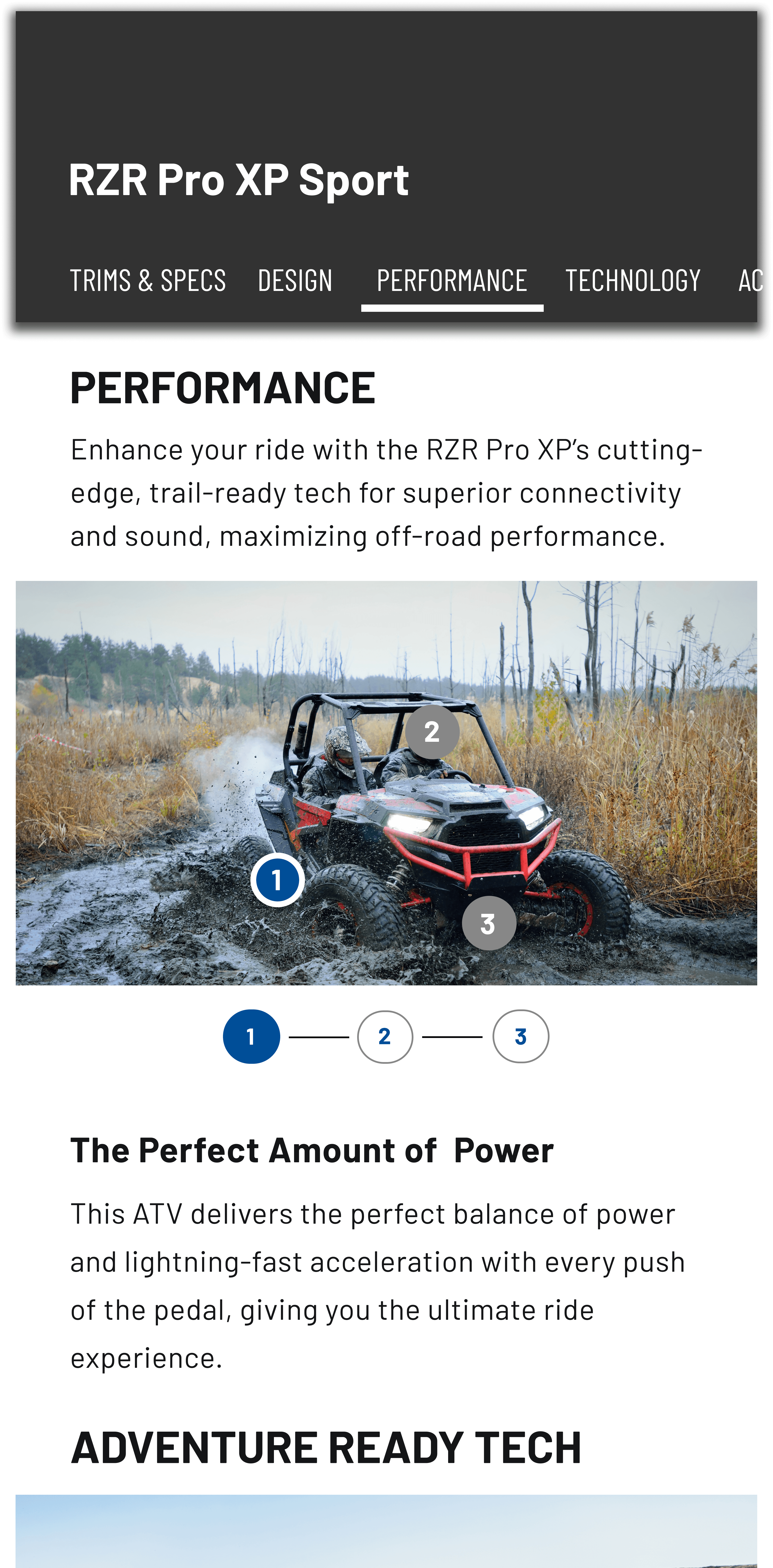
Interactive Showcase
The interactive module lets users explore vehicles from all angles and instantly scan key specs—guiding both beginners and experts with ease.
Key Benefits for Users
Key features were prioritized to cut through complexity, support faster decisions, and deliver a clearer, more confident user experience.
Find Your Path—Browse by Category
To make the experience more approachable, we introduced concise articles and simple filters—giving beginners a clear starting point and helping seasoned users find what they need faster, with less friction.
Sort by type and use
Redesigning the article section with concise content and easy filters made the experience more approachable and focused. It eased overload, gave beginners a clear start, and helped experts find answers faster—directly addressing the key challenges users shared.
Filtered Vehicle Search
A streamlined filtering system made it easier to narrow down ATVs by performance, terrain, and features—reducing overwhelm, guiding beginners, and giving experts quicker, more personalized access to what mattered most.
Final Results & Impact
Better Informed Customers
Following the launch of the new solutions, customers reported a significant increase in their ability to learn about products specifically tailored to meet their individual needs.
This clarity enhanced the user experience and boosted engagement, empowering users to make more informed, personalized decisions with confidence.
+38%
Increase in vehicle selection confidence
The increase reflects growing user trust, creating opportunities to simplify guidance and drive deeper engagement.
+42%
Rise in learning tool engagement
Higher engagement shows users want faster, deeper ways to explore and learn about products.
-27%
Reduced drop-off during product exploration
Fewer users abandoned the journey mid-search, showing improved clarity and engagement during product exploration.
What I Learned
The digital revamp showed me that great design depends just as much on clear communication and cross-team collaboration. Staying aligned with stakeholders and developers helped us move faster and make smarter decisions. It also reinforced the value of iteration—testing early, staying open to feedback, and refining with the user in mind. That rhythm of listening and adjusting made the final product stronger at every step.